티스토리 꾸미기(티스토리 꾸미기(글 상자, 소제목 만들기)

안녕하세요~ Doukoo입니다.
블로그를 시작한 지 얼마 되지 않아서
블로그 꾸미는 방법을 많이 찾아보았습니다.
첫 번째로는 티스토리에는 스킨을 변경하는 방법이 있습니다.
이 것은 티스토리 홈페이지에서 제공해주는 스킨을 사용해서
꾸미면 되므로 따로 소개는 하지 않겠습니다.
제가 오늘 알려주는 꾸미는 방법은 글상자와 소제목 만들기입니다.
2021년 새해인사 및 이미지 모음
안녕하세요~ DouKoo입니다 이제 오늘을 마지막으로 2020년이 끝이 나네요~ 올해는 전 세계 모든 사람들이 평소와는 다른 일상생활을 하게 되면서 많이 힘들었을 것이라고 생각됩니다. 올해를 끝으
doukoo.tistory.com
제가 글상자와 소제목을 사용해서 적었던 글입니다.
다른 방법으로도 활용할 수 있겠지만
예시로 한번 보시고 따라 사용하시면 좋을 거 같습니다.
이렇게 왼쪽에 노란색으로 표시해서 제목에 포인트를 줄 수 있습니다.
<blockquote style="border-left: solid #fff121 10px;">이렇게 왼쪽에 노라색으로 표시해서 제목에 포인트를 줄 수 있습니다.</blockquote>
원하는 색으로 변경하는 합니다.
색 변경하는 방법은 아래에서 다시 소개하겠습니다.
<blockquote style="border-left: solid #ff121e 10px;">원하는 색으로 변경하는 합니다. <br />색변경하는 방법은 아래에서 다시 소개하겠습니다.</blockquote>
이렇게 가운데로 이동시켜서 사용할 수 있습니다.
<blockquote style="border-left: solid #ff121e 10px; width: 50%; margin: 0 auto;">이렇게 가운데로 이동시켜서 사용할 수 있습니다.</blockquote>
아래 줄을 만들어서 강조하는 방법
<blockquote style="border-left: solid #ff121e 10px; border-bottom: solid #ff121e 2px;">아래 줄을 만들어서 강조하는 방법</blockquote>
아랫 줄 + 가운데 위치하는 방법
<blockquote style="border-left: solid #ff121e 10px; border-bottom: solid #ff121e 2px; width: 50%; margin: 0 auto;">아랫 줄 + 가운데 위치하는 방법</blockquote>
네모상자를 만들어서 원하는 글 적기!!
<div class="txc-textbox" style="background-color: #ffffff; border: #fff121 10px solid; padding: 1px 1px 1px 1px; width: 50%; margin: 0 auto;">
<p style="text-align: center;"> </p>
</div>
★글상자 만드는 방법★
1. 위에 기본모드에 서 HTML을 선택해준다.

2. 위치는 원하는 곳에 선택한다.
(원하는 위치에서 enter를 치면 빈 줄이 생성된다.)

3 .<blockquote style="border-left: solid #fff121 10px;">이렇게 왼쪽에 노란색으로 표시해서 제목에 포인트를 줄 수 있습니다.</blockquote> 이 글을 복사 넣기 한다.
(위에서 상자마다 맞는 코드를 붙여 넣기 하면 된다)

4. 다시 기본모드로 돌아오면 화면에 글상자가 표시되어있습니다.
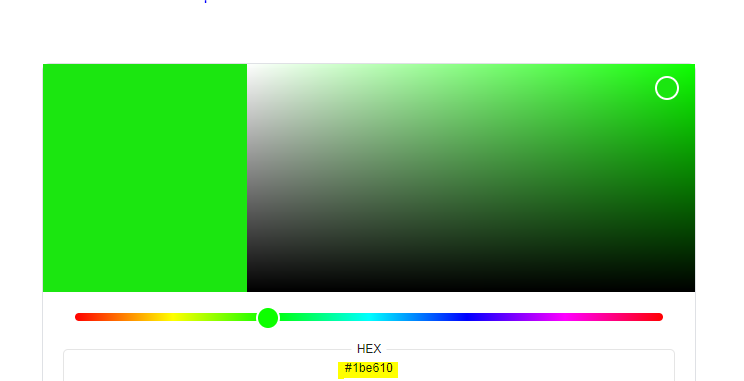
★색 변경하는 방법★
1. 구글에 #ffffff을 검색한다.

2. 원하는 색을 선택하면 #과 함께 6 문자가 표시된다.
3.#과 함께 복사한 후
.<blockquote style="border-left: solid #fff121 10px;">이렇게 왼쪽에 노란색으로 표시해서 제목에 포인트를 줄 수 있습니다.</blockquote>
여기 있는 #fff121 과 바꾼 후에 html에 들어가서 복사 붙여 넣기를 하면 된다.

단, 여기서는 border 뒤에 #을 변경해줘야 합니다!
최대한 자세하게 설명해보려고 했으나 쉽지가 않습니다.
제가 쓴 글을 보고 원하는 글상자를 만들어서 블로그를
예쁘게 꾸몄으면 좋겠습니다.
이해가 가지 않는 부분이나 부족한 부분
잘 되지 않으시면 댓글 남겨주세요!!
'이슈(뉴스, 정보)' 카테고리의 다른 글
| 카드 포인트 통합조회 및 현금전환[숨겨진 돈 찾기] (3) | 2021.01.09 |
|---|---|
| [서울신내역 시티프라디움]분양 시작 당장 신청하세요! (4) | 2021.01.05 |
| 2021년 새해인사 및 이미지 모음 (2) | 2020.12.31 |
| 놀면 뭐하니? 수익 총 18억원 기부! (3) | 2020.12.25 |
| 코로나 변종 및 백신 (1) | 2020.12.24 |




댓글